Intrebari frecvente
Politica GDPR
Politica cookie


 x
x
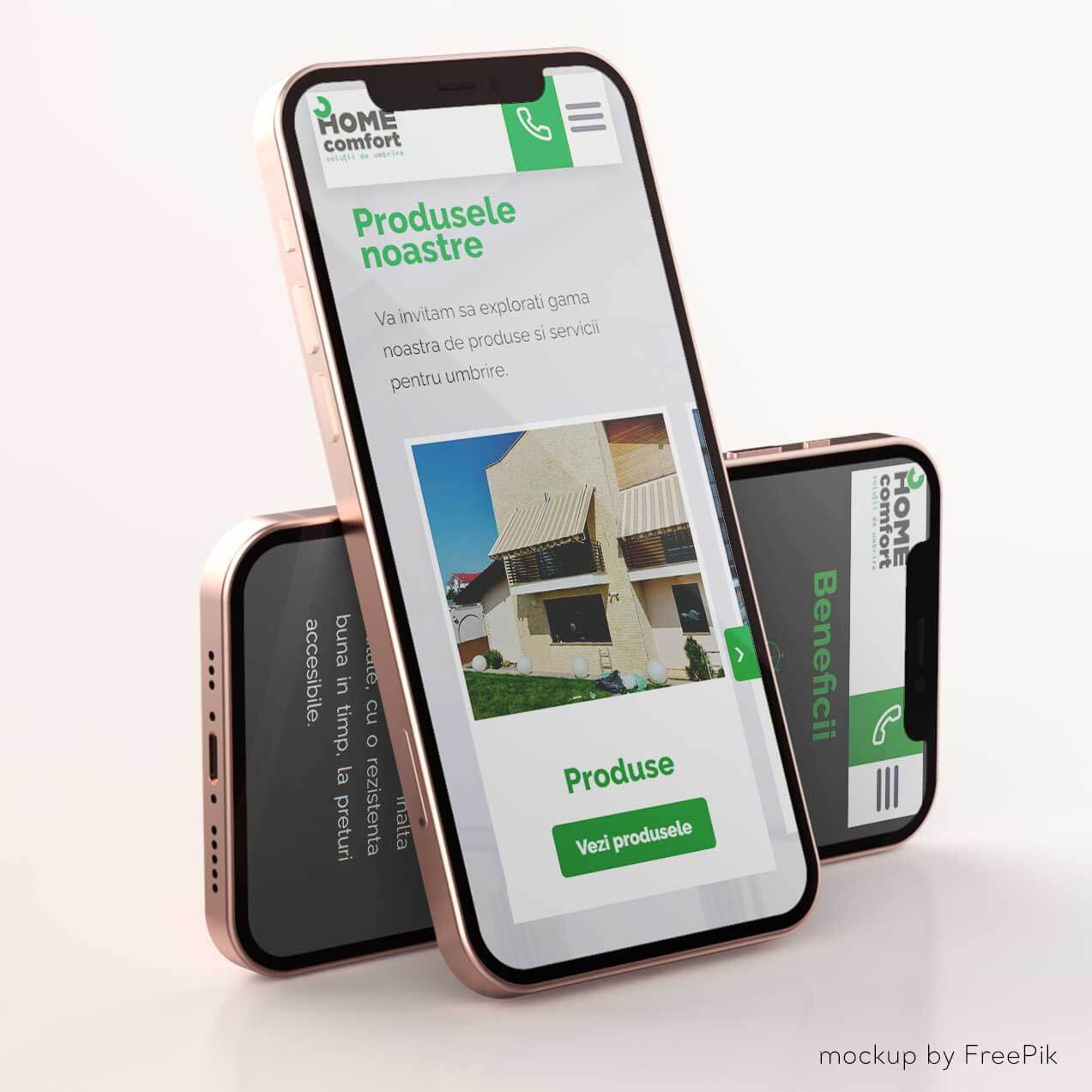
Mobile 1st - site-uri gandite pentru mobil
Intr-o lume in care datele nelimitate nu mai sunt un vis frumos si oricine are, oricand, internetul in buzunar, optimizarea unui website pentru dispozitive mobile nu mai este suficienta.
Principiul Mobile First, elaborat undeva in 2013, presupune prioritizarea dispozitivelor mobile in realizarea design-ului pentru website-uri, tinand cont de particularitatile acestor dispozitive.
Credem ca e pertinent sa afirmam ca
Prima impresie este formata de varianta mobile a site-ului.
Deci, de ce ai pleca de la o varianta gandita pentru desktop?

Ce inseamna pentru noi mobile first?

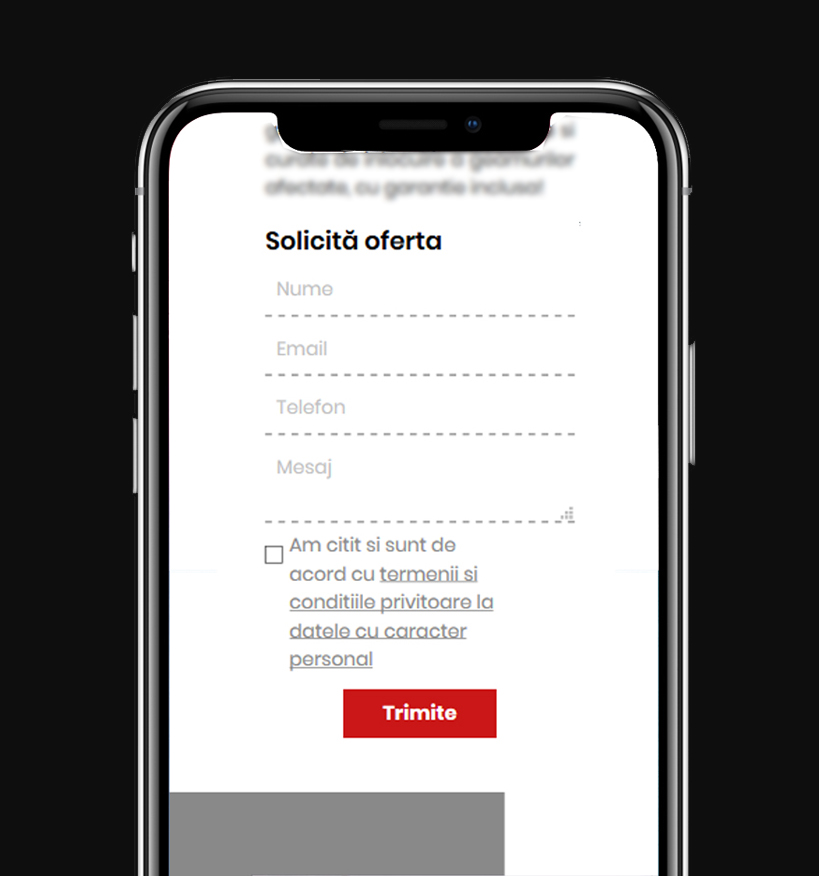
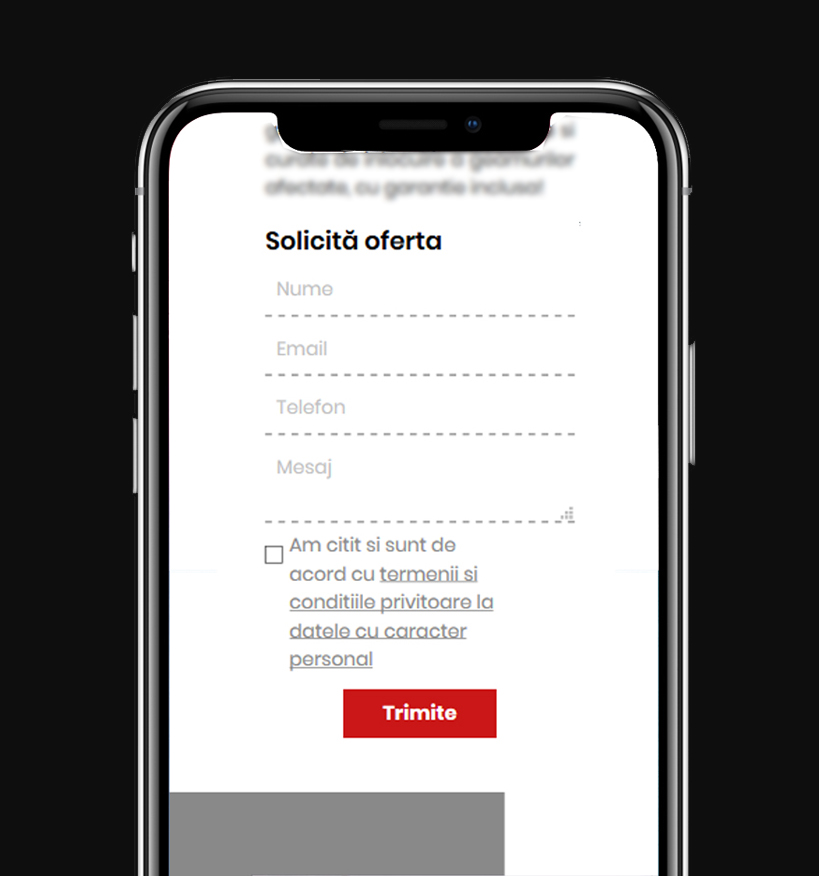
CTA-uri functionale si actiuni usoare
De cate ori ti s-a intamplat sa cauti o modalitate rapida de contact sau o adresa pe un site? Daca nu ai gasit ce cautai in timp util, sigur nu era un site DUMS.
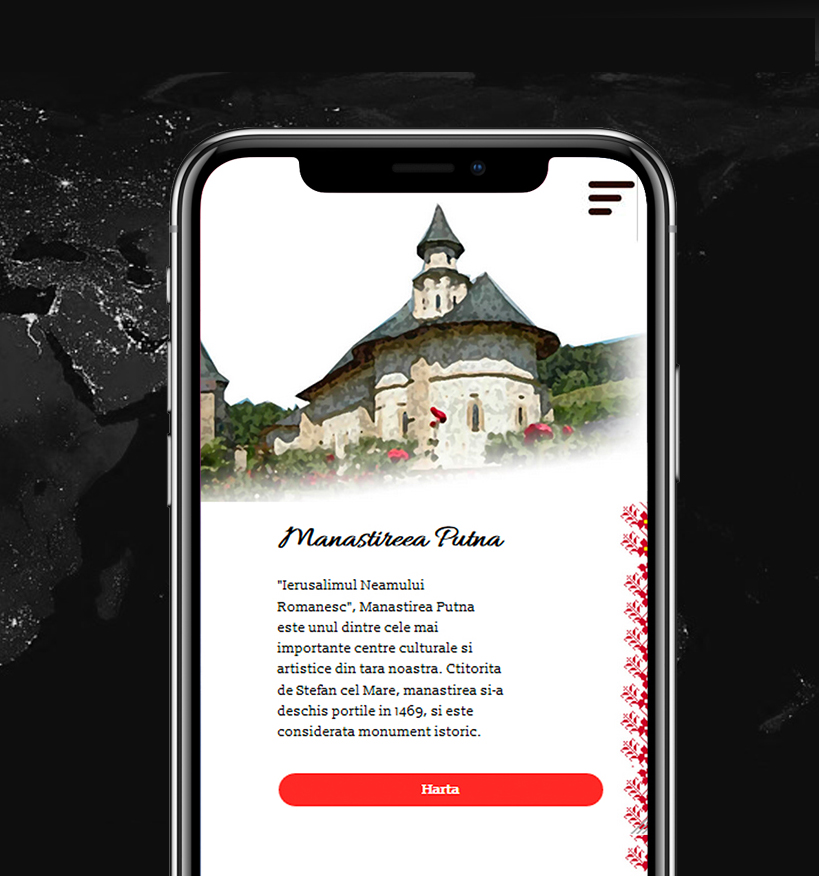
Proiectele noastre sunt gandite pentru a usura si asista navigarea mobile. Astfel, numerele de telefon sunt intotdeauna apelabile, hartile sunt inlocuite de butoane ce deschid navigarea catre locatie – cu orice aplicatie de pe telefonul vizitatorului, butoanele de Whatsapp deschid fereastra de mesaj, iar cele mai importante dintre acestea sunt accesibile in orice ecran.

Folosirea cu o singura mana
Chiar daca vorbim de un display de 6 inch, cine foloseste telefonul cu ambele?

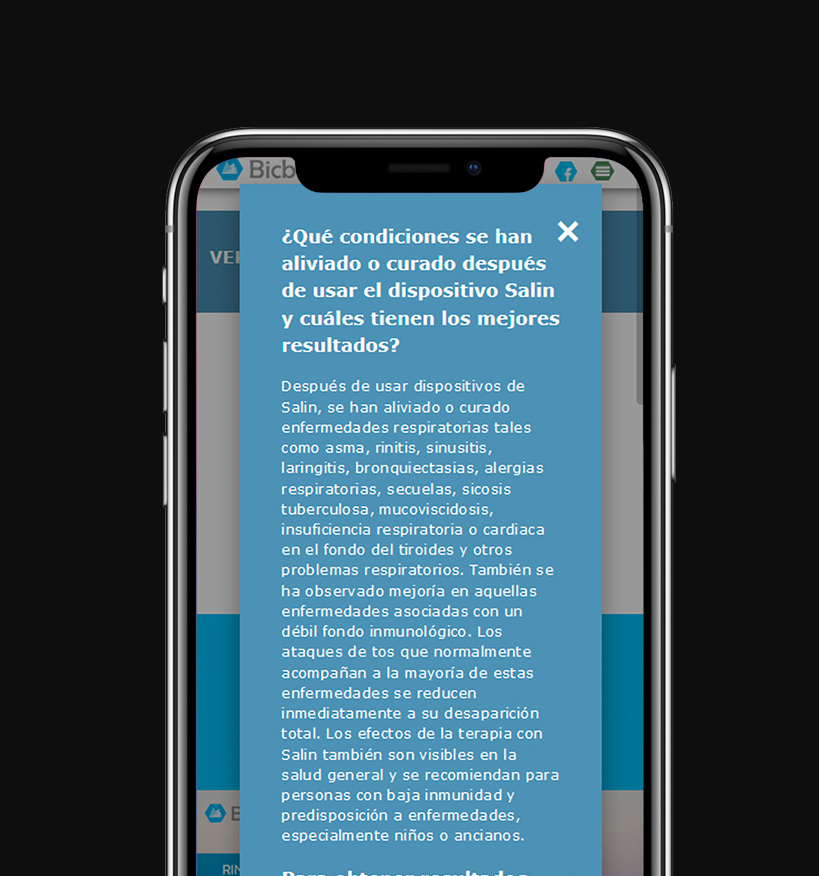
Lizibilitatea
Fiecare corp de text este inspectat pentru a fi lizibil chiar si de pe cele mai mici ecrane (4,5 inch). Astfel, ne asiguram ca, pe langa persuasivitate, mai important, corpurile de text pot fi citite.

Suprafata de Click/Tap
Daca pe desktop ai un cursor precis, pe touchscreen suprafata de click este mult mai mare, fiind normata la o medie de 7mm. In raport cu dimensiunea redusa a display-urilor, elementele active trebuie sa ocupe, deci o suprafata mai mare pentru a evita click-urile accidentale.

Ergonomia
Dimensiunile reduse ale ecranelor dispozitivelor mobile impun organizarea verticala a informatiei. Astfel, utilizatorii trebuie sa parcurga paginile, derulandu-le vertical – trecand de multe ori si prin informatie care nu este relevanta pentru ei.
Ergonomia ne poate ajuta sa prevenim plictisirea vizitatorilor. Ea tine de a arata disponibilitatea informatiei si de a cere actiune de la cei interesati, fara sa ii oblige pe cei neinteresati sa o parcurga.

Navigare intuitiva
O structura clara si curata este esentiala pentru o experienta web desavarsita, asistand vizitatorii si indicandu-le acestora pasul urmator. De la meniurile fixe, denumirile paginilor si ale link-urilor si pana la panourile de directionare a traficului, toate elementele de navigare sunt atent inspectate pentru a fi intuitive.

Viteza de incarcare
Nu in ultimul rand, viteza de incarcare afecteaza experienta vizitatorilor si are un impact puternic asupra succesului unei pagini web. Dezvoltand intotdeauna site-uri custom, obtinem timpi scurti de incarcare, multumita cantitatii reduse de cod necesare pentru o buna functionare.






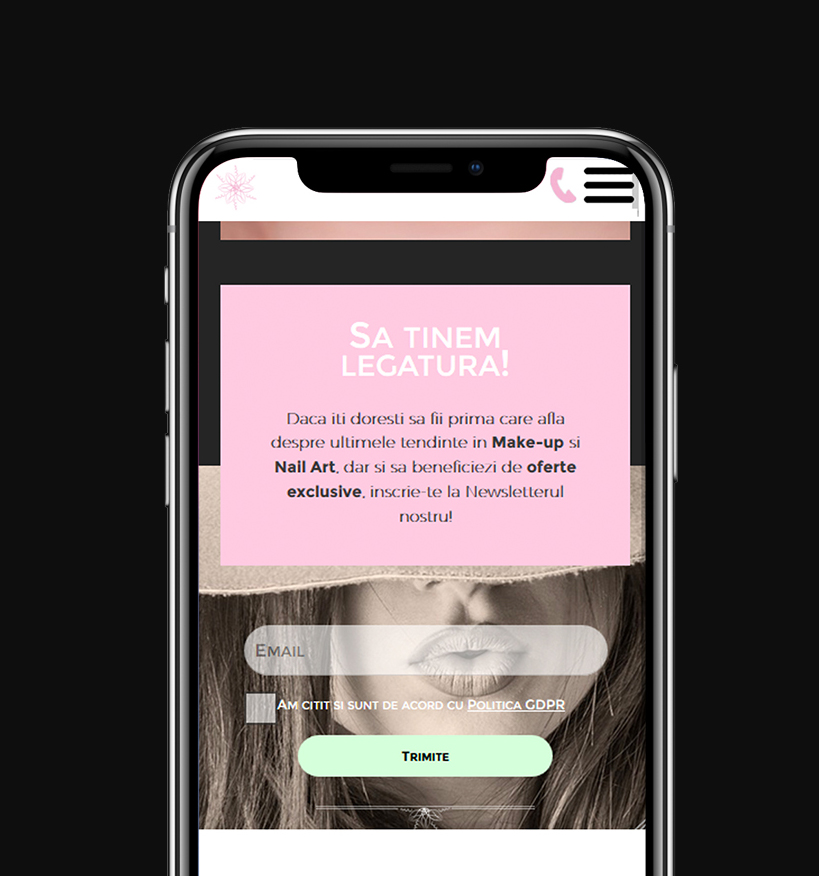
 De exemplu
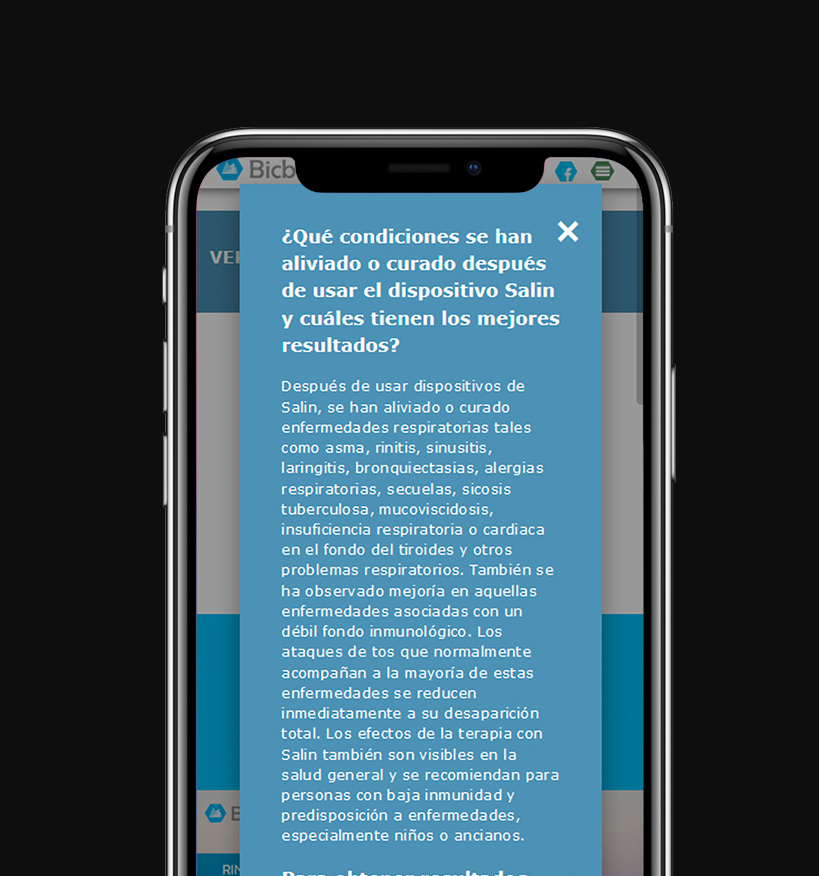
De exemplu